Ext.chart.series.Areaxtype: area
Hierarchy
Ext.chart.series.SeriesExt.chart.series.CartesianExt.chart.series.AreaMixins
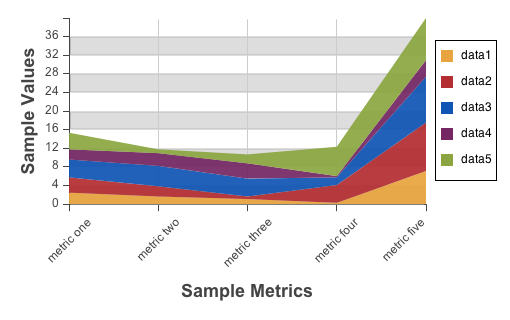
Creates a Stacked Area Chart. The stacked area chart is useful when displaying multiple aggregated layers of information. As with all other series, the Area Series must be appended in the *series* Chart array configuration. See the Chart documentation for more information. A typical configuration object for the area series could be:

var store = Ext.create('Ext.data.JsonStore', {
fields: ['name', 'data1', 'data2', 'data3', 'data4', 'data5'],
data: [
{'name':'metric one', 'data1':10, 'data2':12, 'data3':14, 'data4':8, 'data5':13},
{'name':'metric two', 'data1':7, 'data2':8, 'data3':16, 'data4':10, 'data5':3},
{'name':'metric three', 'data1':5, 'data2':2, 'data3':14, 'data4':12, 'data5':7},
{'name':'metric four', 'data1':2, 'data2':14, 'data3':6, 'data4':1, 'data5':23},
{'name':'metric five', 'data1':27, 'data2':38, 'data3':36, 'data4':13, 'data5':33}
]
});
Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 500,
height: 300,
store: store,
axes: [{
type: 'Numeric',
grid: true,
position: 'left',
fields: ['data1', 'data2', 'data3', 'data4', 'data5'],
title: 'Sample Values',
grid: {
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
'stroke-width': 1
}
},
minimum: 0,
adjustMinimumByMajorUnit: 0
}, {
type: 'Category',
position: 'bottom',
fields: ['name'],
title: 'Sample Metrics',
grid: true,
label: {
rotate: {
degrees: 315
}
}
}],
series: [{
type: 'area',
highlight: false,
axis: 'left',
xField: 'name',
yField: ['data1', 'data2', 'data3', 'data4', 'data5'],
style: {
opacity: 0.93
}
}]
});
In this configuration we set area as the type for the series, set highlighting options to true for highlighting elements on hover,
take the left axis to measure the data in the area series, set as xField (x values) the name field of each element in the store,
and as yFields (aggregated layers) seven data fields from the same store. Then we override some theming styles by adding some opacity
to the style object.
Config Options
Other Configs
The color of the label text. Default value: '#000' (black).
The color of the label text. Default value: '#000' (black).
Specifies the presence and position of labels for each pie slice. Either "rotate", "middle", "insideStart", "insideEnd", "outside", "over", "under", or "none" to prevent label rendering. Default value: 'none'.
The name of the field to be displayed in the label. Default value: 'name'.
The name of the field to be displayed in the label. Default value: 'name'.
The font used for the labels. Defautl value: "11px Helvetica, sans-serif".
The font used for the labels. Defautl value: "11px Helvetica, sans-serif".
If set to true it will highlight the markers or the series when hovering
with the mouse. This parameter can also be an object with the same style
properties you would apply to a Ext.draw.Sprite to apply custom
styles to markers and series.
(optional)
A config object containing one or more event handlers to be added to this object during initialization. This should be a valid listeners config object as specified in the addListener example for attaching multiple handlers at once.
DOM events from ExtJs Components
While some ExtJs Component classes export selected DOM events (e.g. "click", "mouseover" etc), this
is usually only done when extra value can be added. For example the DataView's
click event passing the node clicked on. To access DOM
events directly from a child element of a Component, we need to specify the element option to
identify the Component property to add a DOM listener to:
new Ext.panel.Panel({
width: 400,
height: 200,
dockedItems: [{
xtype: 'toolbar'
}],
listeners: {
click: {
element: 'el', //bind to the underlying el property on the panel
fn: function(){ console.log('click el'); }
},
dblclick: {
element: 'body', //bind to the underlying body property on the panel
fn: function(){ console.log('dblclick body'); }
}
}
});
Specifies the minimum distance from a label to the origin of the visualization. This parameter is useful when using PieSeries width variable pie slice lengths. Default value: 50.
Either "horizontal" or "vertical". Dafault value: "horizontal".
Either "horizontal" or "vertical". Dafault value: "horizontal".
Optional function for formatting the label into a displayable value. Default value: function(v) { return v; }
Optional function for formatting the label into a displayable value. Default value: function(v) { return v; }
Append styling properties to this object for it to override theme properties.
Append styling properties to this object for it to override theme properties.
Add tooltips to the visualization's markers. The options for the tips are the same configuration used with Ext.tip.ToolTip. For example:
tips: {
trackMouse: true,
width: 140,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(storeItem.get('name') + ': ' + storeItem.get('data1') + ' views');
}
},
Properties
The field used to access the x axis value from the items from the data source.
The field used to access the x axis value from the items from the data source.
Methods
Adds the specified events to the list of events which this Observable may fire.
Adds the specified events to the list of events which this Observable may fire.
Parameters
- o : Object/String
Either an object with event names as properties with a value of
trueor the first event name string if multiple event names are being passed as separate parameters. - : String
[additional] Optional additional event names if multiple event names are being passed as separate parameters. Usage:
this.addEvents('storeloaded', 'storecleared');
Returns
- void
Appends an event handler to this object.
Appends an event handler to this object.
Parameters
- eventName : String
The name of the event to listen for. May also be an object who's property names are event names. See
- handler : Function
The method the event invokes.
- scope : Object
(optional) The scope (
thisreference) in which the handler function is executed. If omitted, defaults to the object which fired the event. - options : Object
(optional) An object containing handler configuration. properties. This may contain any of the following properties:
- scope : ObjectThe scope (
thisreference) in which the handler function is executed. If omitted, defaults to the object which fired the event. - delay : NumberThe number of milliseconds to delay the invocation of the handler after the event fires.
- single : BooleanTrue to add a handler to handle just the next firing of the event, and then remove itself.
- buffer : NumberCauses the handler to be scheduled to run in an Ext.util.DelayedTask delayed by the specified number of milliseconds. If the event fires again within that time, the original handler is not invoked, but the new handler is scheduled in its place.
- target : ObservableOnly call the handler if the event was fired on the target Observable, not if the event was bubbled up from a child Observable.
- element : StringThis option is only valid for listeners bound to Components. The name of a Component property which references an element to add a listener to.
This option is useful during Component construction to add DOM event listeners to elements of Components which will exist only after the Component is rendered. For example, to add a click listener to a Panel's body:
new Ext.panel.Panel({ title: 'The title', listeners: { click: this.handlePanelClick, element: 'body' } });When added in this way, the options available are the options applicable to Ext.core.Element.addListener
Combining Options
Using the options argument, it is possible to combine different types of listeners:
A delayed, one-time listener.myPanel.on('hide', this.handleClick, this, { single: true, delay: 100 });Attaching multiple handlers in 1 call
The method also allows for a single argument to be passed which is a config object containing properties which specify multiple events. For example:
.myGridPanel.on({ cellClick: this.onCellClick, mouseover: this.onMouseOver, mouseout: this.onMouseOut, scope: this // Important. Ensure "this" is correct during handler execution }); - scope : Object
Returns
- void
Adds listeners to any Observable object (or Element) which are automatically removed when this Component is destroyed.
Adds listeners to any Observable object (or Element) which are automatically removed when this Component is destroyed.
Parameters
- item : Observable/Element
The item to which to add a listener/listeners.
- ename : Object/String
The event name, or an object containing event name properties.
- fn : Function
Optional. If the
enameparameter was an event name, this is the handler function. - scope : Object
Optional. If the
enameparameter was an event name, this is the scope (thisreference) in which the handler function is executed. - opt : Object
Optional. If the
enameparameter was an event name, this is the addListener options.
Returns
- void
Starts capture on the specified Observable. All events will be passed to the supplied function with the event name + standard signature of the event before the event is fired. If the supplied function returns false, the event will not fire.
Parameters
- o : Observable
The Observable to capture events from.
- fn : Function
The function to call when an event is fired.
- scope : Object
(optional) The scope (
thisreference) in which the function is executed. Defaults to the Observable firing the event.
Returns
- void
Removes all listeners for this object including the managed listeners
Removes all listeners for this object including the managed listeners
Returns
- void
Removes all managed listeners for this object.
Removes all managed listeners for this object.
Returns
- void
Enables events fired by this Observable to bubble up an owner hierarchy by calling
this.getBubbleTarget() if present. There is no implementation in the Observable base class.
This is commonly used by Ext.Components to bubble events to owner Containers. See Ext.Component.getBubbleTarget. The default implementation in Ext.Component returns the Component's immediate owner. But if a known target is required, this can be overridden to access the required target more quickly.
Example:
Ext.override(Ext.form.field.Base, {
// Add functionality to Field's initComponent to enable the change event to bubble
initComponent : Ext.Function.createSequence(Ext.form.field.Base.prototype.initComponent, function() {
this.enableBubble('change');
}),
// We know that we want Field's events to bubble directly to the FormPanel.
getBubbleTarget : function() {
if (!this.formPanel) {
this.formPanel = this.findParentByType('form');
}
return this.formPanel;
}
});
var myForm = new Ext.formPanel({
title: 'User Details',
items: [{
...
}],
listeners: {
change: function() {
// Title goes red if form has been modified.
myForm.header.setStyle('color', 'red');
}
}
});
Parameters
- events : String/Array
The event name to bubble, or an Array of event names.
Returns
- void
Fires the specified event with the passed parameters (minus the event name).
An event may be set to bubble up an Observable parent hierarchy (See Ext.Component.getBubbleTarget) by calling enableBubble.
Parameters
- eventName : String
The name of the event to fire.
- args : Object...
Variable number of parameters are passed to handlers.
Returns
- Boolean
returns false if any of the handlers return false otherwise it returns true.
For a given x/y point relative to the Surface, find a corresponding item from this series, if any.
For a given x/y point relative to the Surface, find a corresponding item from this series, if any.
Parameters
- x : Number
- y : Number
Returns
- Object
An object describing the item, or null if there is no matching item. The exact contents of
this object will vary by series type, but should always contain at least the following: <ul> <li>{Ext.chart.series.Series} series - the Series object to which the item belongs</li> <li>{Object} value - the value(s) of the item's data point</li> <li>{Array} point - the x/y coordinates relative to the chart box of a single point for this data item, which can be used as e.g. a tooltip anchor point.</li> <li>{Ext.draw.Sprite} sprite - the item's rendering Sprite. </ul>
Returns the color of the series (to be displayed as color for the series legend item).
Returns the color of the series (to be displayed as color for the series legend item).
Parameters
- item : Object
{Object} Info about the item; same format as returned by #getItemForPoint
Returns
- void
Checks to see if this object has any listeners for a specified event
Checks to see if this object has any listeners for a specified event
Parameters
- eventName : String
The name of the event to check for
Returns
- Boolean
True if the event is being listened for, else false
Highlight the specified item. If no item is provided the whole series will be highlighted.
Highlight the specified item. If no item is provided the whole series will be highlighted.
Parameters
- item : Object
{Object} Info about the item; same format as returned by #getItemForPoint
Returns
- void
Highlight this entire series.
Highlight this entire series.
Parameters
- item : Object
Info about the item; same format as returned by #getItemForPoint.
Returns
- void
Sets observability on the passed class constructor.
This makes any event fired on any instance of the passed class also fire a single event through the class allowing for central handling of events on many instances at once.
Usage:
Ext.util.Observable.observe(Ext.data.Connection);
Ext.data.Connection.on('beforerequest', function(con, options) {
console.log('Ajax request made to ' + options.url);
});
Parameters
- c : Function
The class constructor to make observable.
- listeners : Object
An object containing a series of listeners to add. See addListener.
Returns
- void
Appends an event handler to this object (shorthand for addListener.)
Appends an event handler to this object (shorthand for addListener.)
Parameters
- eventName : String
The type of event to listen for
- handler : Function
The method the event invokes
- scope : Object
(optional) The scope (
thisreference) in which the handler function is executed. If omitted, defaults to the object which fired the event. - options : Object
(optional) An object containing handler configuration.
Returns
- void
Relays selected events from the specified Observable as if the events were fired by this.
Relays selected events from the specified Observable as if the events were fired by this.
Parameters
- origin : Object
The Observable whose events this object is to relay.
- events : Array
Array of event names to relay.
- prefix : Object
Returns
- void
Removes all added captures from the Observable.
Removes all added captures from the Observable.
Parameters
- o : Observable
The Observable to release
Returns
- void
Removes an event handler.
Removes an event handler.
Parameters
- eventName : String
The type of event the handler was associated with.
- handler : Function
The handler to remove. This must be a reference to the function passed into the addListener call.
- scope : Object
(optional) The scope originally specified for the handler.
Returns
- void
Removes listeners that were added by the mon method.
Removes listeners that were added by the mon method.
Parameters
- item : Observable|Element
The item from which to remove a listener/listeners.
- ename : Object|String
The event name, or an object containing event name properties.
- fn : Function
Optional. If the
enameparameter was an event name, this is the handler function. - scope : Object
Optional. If the
enameparameter was an event name, this is the scope (thisreference) in which the handler function is executed.
Returns
- void
Resume firing events. (see suspendEvents)
If events were suspended using the queueSuspended parameter, then all
events fired during event suspension will be sent to any listeners now.
Returns
- void
Changes the value of the title for the series. Arguments can take two forms:
- A single String value: this will be used as the new single title for the series (applies to series with only one yField)
- A numeric index and a String value: this will set the title for a single indexed yField.
Parameters
- index : Number
- title : String
Returns
- void
Suspend the firing of all events. (see resumeEvents)
Suspend the firing of all events. (see resumeEvents)
Parameters
- queueSuspended : Boolean
Pass as true to queue up suspended events to be fired after the resumeEvents call instead of discarding all suspended events;
Returns
- void
Removes an event handler (shorthand for removeListener.)
Removes an event handler (shorthand for removeListener.)
Parameters
- eventName : String
The type of event the handler was associated with.
- handler : Function
The handler to remove. This must be a reference to the function passed into the addListener call.
- scope : Object
(optional) The scope originally specified for the handler.
Returns
- void
un-highlights the specified item. If no item is provided it will un-highlight the entire series.
un-highlights the specified item. If no item is provided it will un-highlight the entire series.
Parameters
- item : Object
{Object} Info about the item; same format as returned by #getItemForPoint
Returns
- void