Hierarchy
Ext.layout.LayoutExt.layout.container.AbstractContainerExt.layout.container.ContainerExt.layout.container.Auto
The AutoLayout is the default layout manager delegated by Ext.container.Container to render any child Components when no layout is configured into a Container.. AutoLayout provides only a passthrough of any layout calls to any child containers.
 Example usage:
Example usage:
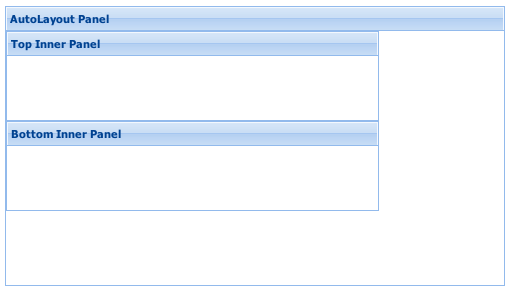
Ext.create('Ext.Panel', {
width: 500,
height: 280,
title: "AutoLayout Panel",
layout: 'auto',
renderTo: document.body,
items: [{
xtype: 'panel',
title: 'Top Inner Panel',
width: '75%',
height: 90
},{
xtype: 'panel',
title: 'Bottom Inner Panel',
width: '75%',
height: 90
}]
});
Config Options
CSS Class configs
An optional extra CSS class that will be added to the container. This can be useful for adding customized styles to the container or any of its children using standard CSS rules. See Ext.Component.ctCls also.
Other Configs
Flag to notify the ownerCt Component on afterLayout of a change
Flag to notify the ownerCt Component on afterLayout of a change
Flag to notify the ownerCt Container on afterLayout of a change
Flag to notify the ownerCt Container on afterLayout of a change
An optional extra CSS class that will be added to the container. This can be useful for adding customized styles to the container or any of its children using standard CSS rules. See Ext.Component.ctCls also.
Methods
Returns an array of child components either for a render phase (Performed in the beforeLayout method of the layout's base class), or the layout phase (onLayout).
Returns
- Array
of child components
Returns the element into which rendering must take place. Defaults to the owner Container's Ext.AbstractComponent.targetEl.
May be overridden in layout managers which implement an inner element.
Returns
- Ext.core.Element